
Sketch is the most widely used user interface design software available today. The reason for its popularity is its simplicity, user experience, and learning curve, making it one an excellent choice for individuals who want to learn UI and UX. People who use Photoshop or Illustrator for UI design will appreciate Sketch very much due to its ability to integrate complicated tasks and methods in a simple to understand and follow-along method. Sketch has just the right amount of tools that you need for UI design, making your life simple and easy!
However, if you are wanting to enhance your Sketch abilities, there are a few other additional tools that will make your life even easier, speed up your work process, and teach you a trick or two. We are going to discuss a few plugins that you can use with Sketch! Since Sketch is so widely used, there are plenty of plugins available. As a Los Angeles based web design company, we have used these plugins as well. With that in mind, let’s discuss the best five Sketch plugins you can begin using today!
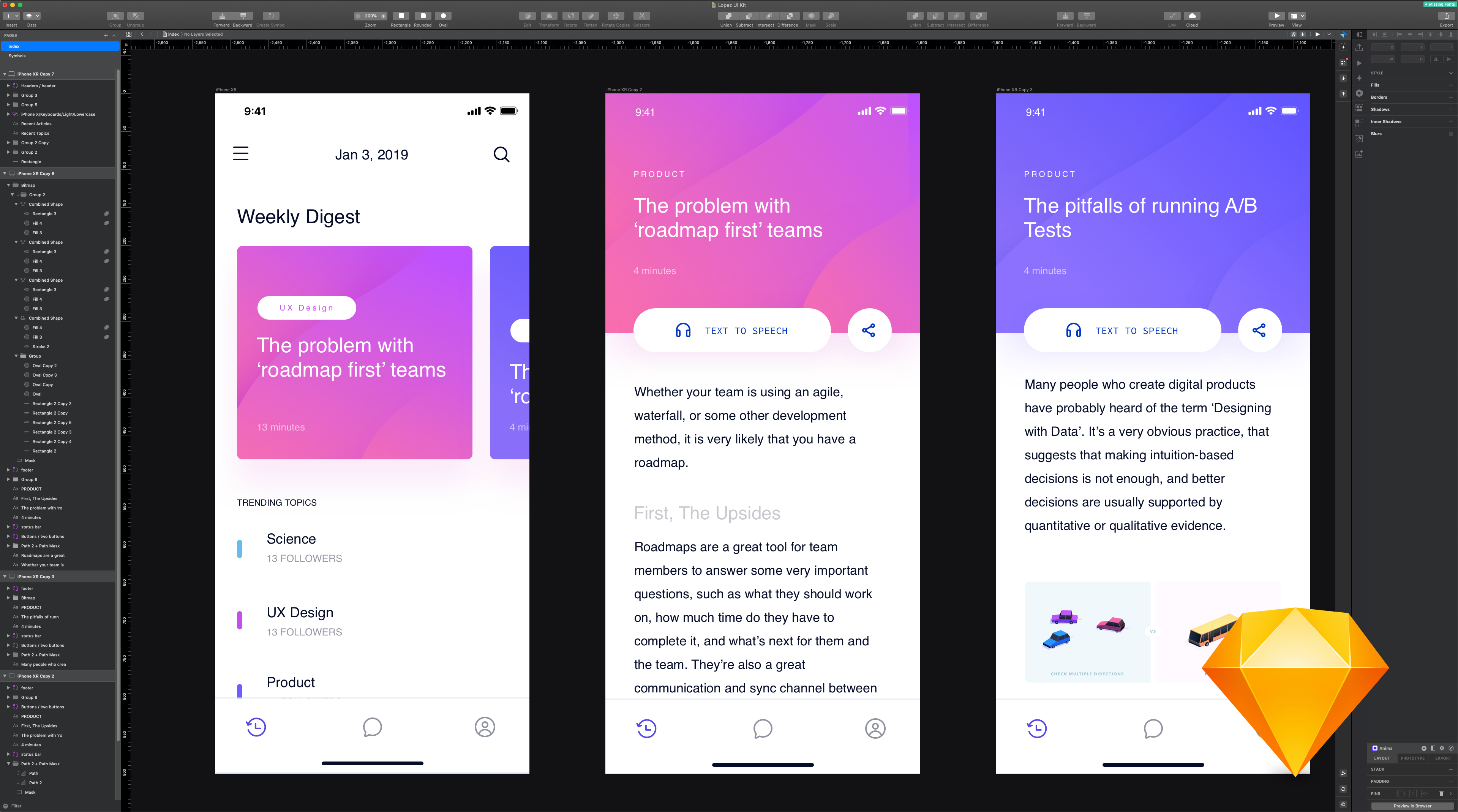
1. Anima

Photo Credit: https://www.animaapp.com/
If you watched The Centurions back in the day, just as Max Ray screams Power Extreme and gets upgraded with his modern weapon system, Anima upgrades your Sketch with some very useful features. Layout, prototype, collaboration and exporting codes are the four primary features of Anima.
Layout lets you create responsive design, and we all know how crucial this is in the modern world. No need for coding; you can visually create a responsive design and test it for all screen sizes within Sketch. Also, by using a technique called, “Stack” you can design structured, consistent, and predictable design by controlling how layers are organized, aligned and resized based on other layers within the same Stack.
One of the most intuitive features of Anima is “Padding.” With Padding, you can create custom buttons and Anima will do the rest, such as resizing appropriately and ensuring that everything is integrated accordingly.
Prototyping is another feature of Anima that you will find incredibly useful. It is not going to replace prototyping softwares like Protopie or Flinto but it’s a feature packed one ability that allows even the most novice of individuals to maximize their efforts and create beautiful layouts. Options like interactive components, animations, videos, and forms let you create a high fidelity prototype within Sketch, so you can better enhance your abilities and create beautiful custom web design features.
You don’t have to scream Power Extreme; you can just download and install Anima from here.
Video Shows How Anima Works | Credit: Anima Website
2. Craft
If you are a UI/UX designer, then you are most likely familiar with “InVision”, one of the most popular platforms for designers to collaborate, create interactive prototypes, and handoff projects to developers. With that in mind, Craft is an amazing plugin developed by InVision. It lets you construct a bunch of things like creating an interactive prototype inside Sketch alongside a slew of other features. All you have to do is push the updates to your InVision account!
Alongside this, Craft has a full-featured Design System Management tool. You can share your design system, with documentation and code, using a secure web link. This is highly important and valuable if you are wanting to showcase the design via a private link.
Another great feature is the data and duplicate options. Add names, addresses, images, etc in just one click. If you need repetitive content, just duplicate it. This makes it incredibly easy to be able to work under a time crunch or when you have to repeat content. You don’t have to create the same thing over and over again and waste time on spacing, alignment, etc. Craft will take care of that!
With that in mind, Craft is packed with a slew of features inspired by many of the InVision abilities we have come to know and love. To learn more visit their website and try for yourself!

Craft Website
3. Pixel Perfecter
The next plugin that we are going to discuss is one of the most simple to use, but one of the most effective in the industry. If you are seeking to construct or adjust beautiful images due to pixel quality or alignment, Pixel Perfecter is the app for you! We have all been there: when you create layers that have float and you duplicate it and all of a sudden it’s all over the place or you accidentally created pixel imperfect layers! This is where Pixel Perfecter comes into play.
A direct quote from the developer: “This is a very simple Sketch plugin that helps you find layers that have float (pixel imperfect) X, Y, width or height properties. It will help you keep your documents cleaner, and keep your design specs tight.”
What is the most amazing and effective aspect of this plugin is that you don’t have to go through every single layer to find imperfect pixels. This plugin helps you find those layers easily and fix them. In turn, you save a lot of time! Check out the screenshot below as to the functionality of this plugin!

Image Showing How Pixel Perfect Work | Credit: Pixel Perfect
4. Rename It
What is one of the most tedious and daunting tasks when it comes to design? Renaming layers! This plugin helps you to batch rename layers so you do not need to do them one by one. Nobody likes a file that is filled with “layer copy, layer copy copy”! Rename It makes it easy for you to keep things neat while also saving time. To add to this, you can easily mass-select files and folders, move them around, or rename them!
To discuss the renaming abilities, there are many different ways you can rename layers such as putting ascending or descending number sequences or alphabetic sequences. It also lets you rename layers with the height and width of the selected layer, which comes in handy when renaming icons or symbols. Another great benefit of this product is that you can copy the name of a selected layer and apply it to another one with an extension. Lastly, you can easily rename artboards using this plugin.
If you are using Principle to create your prototype or animation, you might find Rename It very useful. We know that naming layers properly is crucial when creating any web design project. Match this plugin with Principle and you can expect hours of time saved! You can easily solve the tediousness of renaming layers with this quality and simple to use plugin.

Image Showing How Rename It Works | Credit: Rename It
5. Segmented Circles
Creating different and unique design elements is one of the many pleasures and exciting aspects of website design. What makes this even more viable and exciting is when a plugin or app arrives that makes the process much easier. Enters, Segmented Circles. Creating different types of circles is a very common process when designing an app or website. Whether you use them for piecharts, references, statistics, or any other unique design element, they are incredibly common.
With that said, the Segmented Circles plugin makes it super easy to create different types of circles for you to be able to express yourself. Many different types of circles include segmented circles, variable segments circles, tick marks circle sand dashed circles. However, this is only a few of the many capabilities of this particular plugin. To add to this, one of the best and highest quality aspects of this plugin is that all of the circles are automatically designed as a perfect 360, allowing for color additions, text, shadows, animations and more.
If you are seeking to create custom statistics and design elements using circles or piecharts, Segmented Circles can be downloaded from github.com. Check it out below!

Image Showing How Segmented Circles Works
Which Plugin Will You Use?
With the ever-changing environment that is the digital world, Sketch still reigns supreme as one of the most notable and high-quality tools for UI/UX designers. It has a wealth of capabilities, functionalities, and user-friendly software; a plethora of phenomenal features that make it one of the best in the industry. The plugins we have shared can only enhance your capabilities when it comes to GitHub.
With the help of these plugins, you can turn Sketch into an even greater and more powerful software, allowing for more custom abilities for you and your clients. These tools will help advance your workflow, time management, and conduct easy software and design changes with a breeze. Whether you need to fix pixels on an application, or you need to get organized with your layers, there is a Sketch app to help you.
This is why Black Flag Creative proudly recommends these plugins. If you are seeking to know more about web design or constructing an application for your business or brand, Black Flag Creative wants to sail the ocean of the digital world with you. Let’s begin your design journey today and contact us! There are many treasures to explore with Black Flag Creative!