
In the complex world of digital design, a coherent and efficient design system can be a massive game-changer. Design Systems ensure that all design elements are cohesive, making it easier for teams to maintain a unified look and feel across multiple platforms. The key to consistency and efficiency is optimizing UX with effective Design Systems for all products, from startups to enterprise, and everything in between.
This consistency is crucial for building user trust and delivering seamless user experiences, ultimately enhancing both design and development processes. Let’s delve into the essence of design systems, uncovering their uses, weighing their pros and cons, identifying who can benefit from them, as well as exploring the messages they convey.
What is a Design System?
Whether experienced in the design world or brand new to the industry, you might be asking yourself, “What is a design system?”
A design system is a comprehensive collection of reusable components, guidelines, principles, and best practices. It serves as a single source of truth for designing and developing products consistently and efficiently.
Design Systems typically consist of the following:
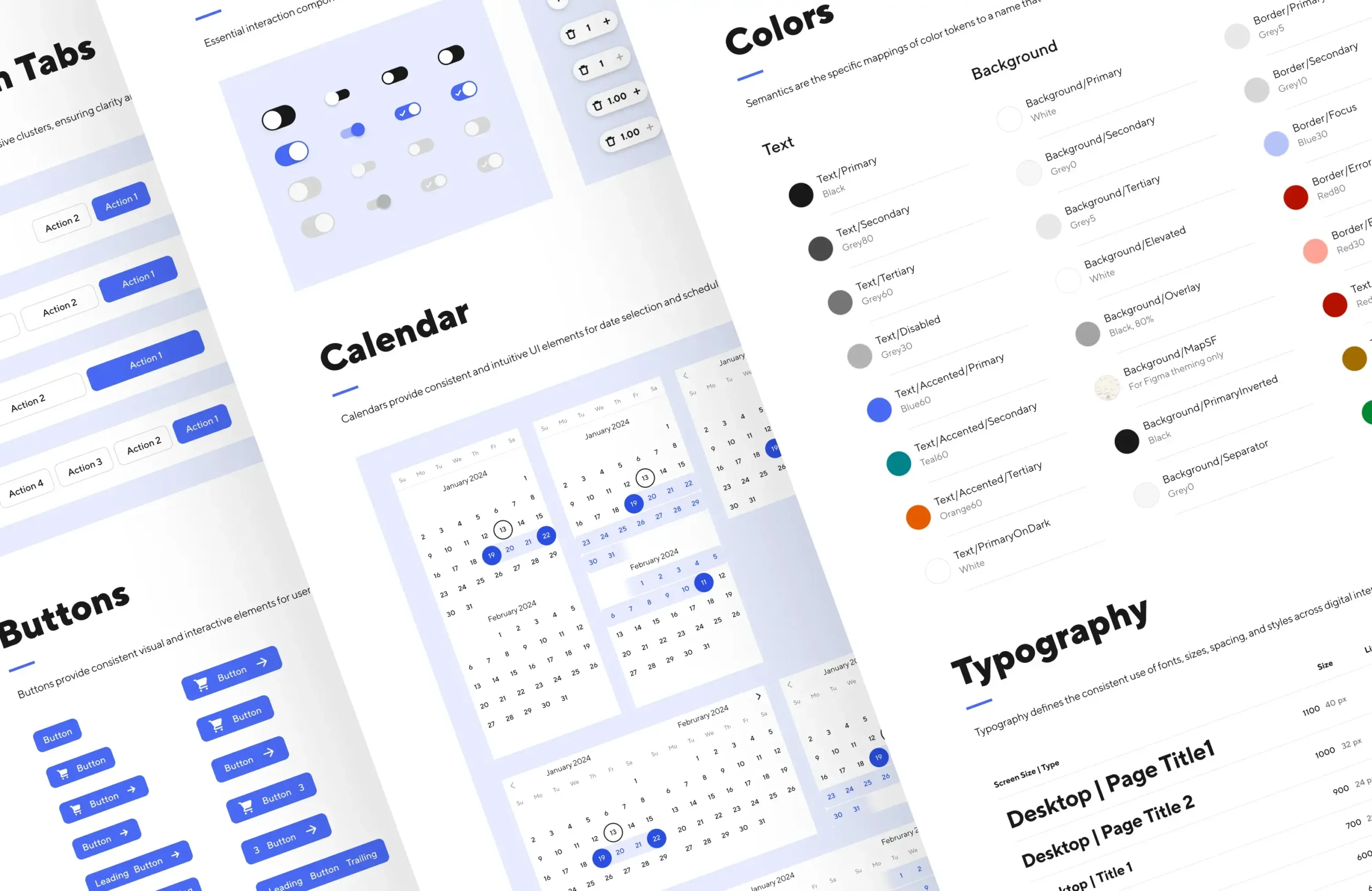
- UI Components: Buttons, forms, icons, etc. These are the building blocks of your interface, designed to be used and reused across your product.
- Design Assets: Color palettes, typography styles, spacing rules, and icon libraries that ensure visual harmony and brand consistency. These are the foundational elements that ensure consistency in your design.
- Patterns: Established solutions to common design problems, providing guidelines on how to structure layouts, handle interactions, and maintain visual hierarchy.
- Guidelines: Documentation that outlines principles, best practices, and rules for using components and patterns consistently throughout the product.
- Documentation: Instructions, examples, and code snippets. Comprehensive documentation ensures that everyone on the team understands how to use the design system effectively.
- Usage Examples: Real-world examples and case studies that demonstrate how components and patterns are applied in different contexts within the product.
The Influence of Atomic Design

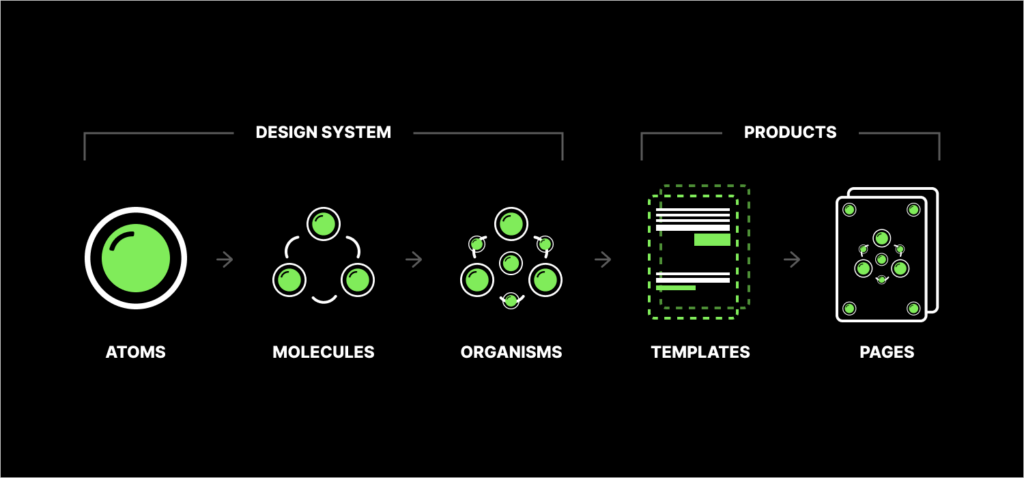
Atomic Design by Brad Frost – Design Systems
The concept of design systems has been significantly influenced by Atomic Design, a methodology introduced by Brad Frost. Atomic Design breaks down a website’s design into its fundamental building blocks, similar to atoms in chemistry. These building blocks are then combined to form molecules, organisms, templates, and finally, complete pages. This hierarchical approach ensures that each component is reusable and consistent across different parts of the website.
- Atoms: The basic elements such as buttons, inputs, and labels.
- Molecules: Combinations of atoms, like a form label and input grouped together.
- Organisms: Complex UI components formed by groups of molecules and atoms, like a header or a footer.
- Templates: Page-level structures that place components into a layout.
- Pages: Specific instances of templates, populated with real content.
Atomic Design’s principles of modularity and reusability have paved the way for modern design systems, allowing for scalable and maintainable design solutions.
How are Design Systems Utilized?
Design systems, while conceptually simple, are utilized in various ways to streamline the design and development process:
- Ensure Consistency: By providing a unified set of components and guidelines, design systems ensure that every part of a product looks and functions harmoniously. This consistency is crucial for building user trust and delivering a seamless user experience.
- Enhance Efficiency: Designers and developers can reuse components, reducing the time spent on repetitive tasks and allowing them to focus on innovation. This efficiency leads to faster time-to-market and the ability to iterate quickly based on user feedback.
- Facilitate Collaboration: A shared design system fosters better communication and collaboration among cross-functional teams. When everyone is working from the same playbook, it’s easier to align on design decisions and avoid misunderstandings.
- Improve Scalability: As companies grow, a design system ensures that new features and updates can be integrated seamlessly without disrupting the overall user experience. This scalability is essential for maintaining a high-quality product as it evolves.
Using Pre-Built Design Systems
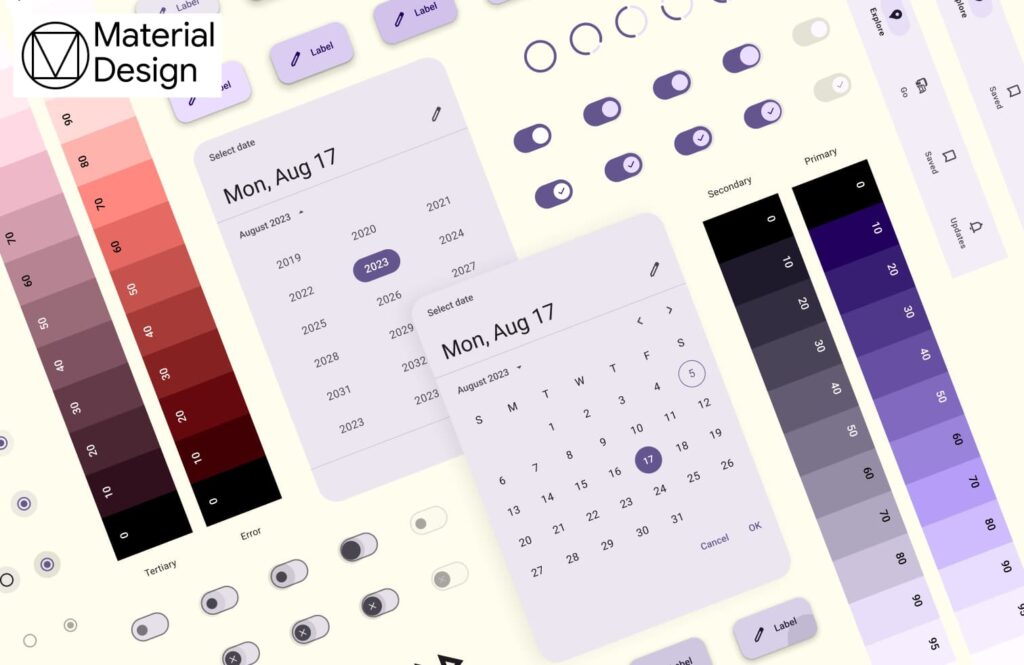
For many organizations, building a design system from scratch can be a daunting task. Pre-built design systems offer a practical alternative, providing a robust foundation that can be adapted to meet specific needs. Popular pre-built design systems include Material Design by Google, Bootstrap, Fluent Design System by Microsoft and Carbon Design System by IBM.

Google Material Design Pre Built Design System
Adapting a pre-built design system involves:
- Customizing Components: Tailor the components to reflect your brand’s unique visual identity and style.
- Extending Functionality: Add new components or modify existing ones to fit your product’s requirements.
- Maintaining Consistency: Ensure that any changes made to the pre-built system are documented and consistently applied across all products.
Using pre-built systems can significantly reduce the time and effort required to develop a design system, while still allowing for customization and flexibility.
The Pros and Cons of Design Systems
Nothing is flawless; every element has its advantages and drawbacks, and design systems are no exception. While the benefits of a well-managed design system significantly overshadow its potential downsides, it’s essential to consider both. Here are the pros and cons of design systems to help you make an informed decision:
Pros
- Consistency and Cohesion: Ensures a unified look and feel across all product interfaces, which is crucial for user experience.
- Efficiency: Speeds up the design and development process by reusing components, allowing teams to focus on solving new problems rather than reinventing the wheel. In some instances, designers experience up to a 42% boost in productivity, while developers can recover up to 30% of their time (Medium).
- Scalability: Makes it easier to maintain and update large-scale projects. A well-maintained design system can grow with your product, adapting to new needs and technologies.
- Collaboration: Enhances teamwork by providing a common language and reference point, reducing friction, mistakes, and misunderstandings. Companies that integrate design systems across functions see significant improvements in collaboration and performance (Designlab).
- Reduced Maintenance Costs: Streamlining design and development efforts can reduce the overall costs associated with maintaining and updating digital products.
- Improved User Experience: Consistent design elements create a more intuitive and reliable experience for users, increasing satisfaction and loyalty. A study by McKinsey found that a small increase in the usability of a company’s website led to a 25% increase in sales, highlighting the importance of a user-friendly design system (McKinsey & Company).
- Faster Onboarding: New team members can get up to speed more quickly with a well-documented design system, reducing the learning curve and boosting productivity.
Cons
- Initial Investment: Creating a comprehensive design system requires significant time and resources. This upfront investment can be a barrier for smaller teams or startups.
- Learning Curve: Design systems can seem daunting if you’re unfamiliar with them. Finding the right style that works for you or your project can be very challenging.
- Maintenance: Keeping the design system updated and relevant requires ongoing effort. As technologies and design trends evolve, so too must your design system.
- Rigidness: Over-reliance on the system can stifle creativity if not managed properly. Teams need to balance the use of standardized components with the freedom to innovate and experiment.
Design Systems speed up the design and development process by reusing components, allowing teams to focus on solving new problems rather than reinventing the wheel.
It’s very apparent that the pros outweigh the cons when it comes to establishing a cohesive set of reusable assets. Investing in a design system can drastically enhance efficiency and create a consistent experience for your product and users. Be creative, take risks, iterate designs until you get it right. Once you do, you’ll be better off than you could ever have imagined.
Who Should Utilize Design Systems?
Everyone! Well, that may be a bit of an exaggeration. While they may not be for everyone, design systems are beneficial for a wide range of organizations. If you find that you fit into any of the following categories, a design system is most ideal for your needs:
- Large Enterprises: With multiple teams and products, a design system ensures consistency and efficiency across the organization.
- Product Teams: Facilitates collaboration and speeds up development, allowing product teams to focus on delivering value to users.
- Growing Startups: Helps in scaling design efforts as the company expands, ensuring that new features and products align with the overall brand and user experience.
- Agencies: Streamlines the design process across various client projects, enabling agencies to deliver high-quality work more efficiently.
It’s important to note that even if you don’t fit the above criteria, a design system may still be drastically influential in any project. Even in solo projects, freelance work, etc., design systems will help you maintain consistency, increase efficiency, and achieve scalability.
How Does Your Design Systems Represent and Define Brand Values?
Your design system is a reflection of your brand’s identity, values, and commitment to quality. A well-crafted design system sends a message of professionalism, attention to detail, and a user-centric approach. It shows that your company values consistency, efficiency, and collaboration.
Conversely, a poorly maintained or non-existent design system can suggest a lack of organization and foresight (You definitely don’t want that). So take your time to reflect on what message you want to send to your clientele. Do you want to use warm colors to convey intensity or cool colors to evoke calmness? Should your design feature soft, welcoming shapes or sharp, cutting-edge ones? Elements like color schemes, shapes, and even typography can significantly influence how your brand is perceived so it is important to keep them in mind.
Black Flag Creative’s Design System Support for Organizations
Black Flag Creative, a Los Angeles Web Design company, has been navigating the high seas of digital design, helping companies chart a course toward robust design systems tailored to their unique needs. With a treasure chest of expertise, they provide custom solutions that ensure consistency and efficiency across all platforms.
Here are some ways Black Flag Creative has supported enterprise companies on their design voyages:
- Custom Design Systems: Developing tailored design systems that align with the brand’s identity and goals. This customization ensures that the design system not only meets the technical requirements but also resonates with the brand’s values and voice.
- Implementation and Integration: Assisting in the seamless integration of design systems into existing workflows and platforms. Black Flag Creative ensures that the transition to a new design system is smooth and that all team members are comfortable using it.
- Training and Support: Providing ongoing training and support to ensure teams can effectively use and maintain the design system. This support includes workshops, documentation, and one-on-one coaching as needed.
- Continuous Improvement: Collaborating with clients to continuously refine and enhance their design systems as their needs evolve. Black Flag Creative stays engaged with clients to ensure that their design systems remain relevant and effective over time.
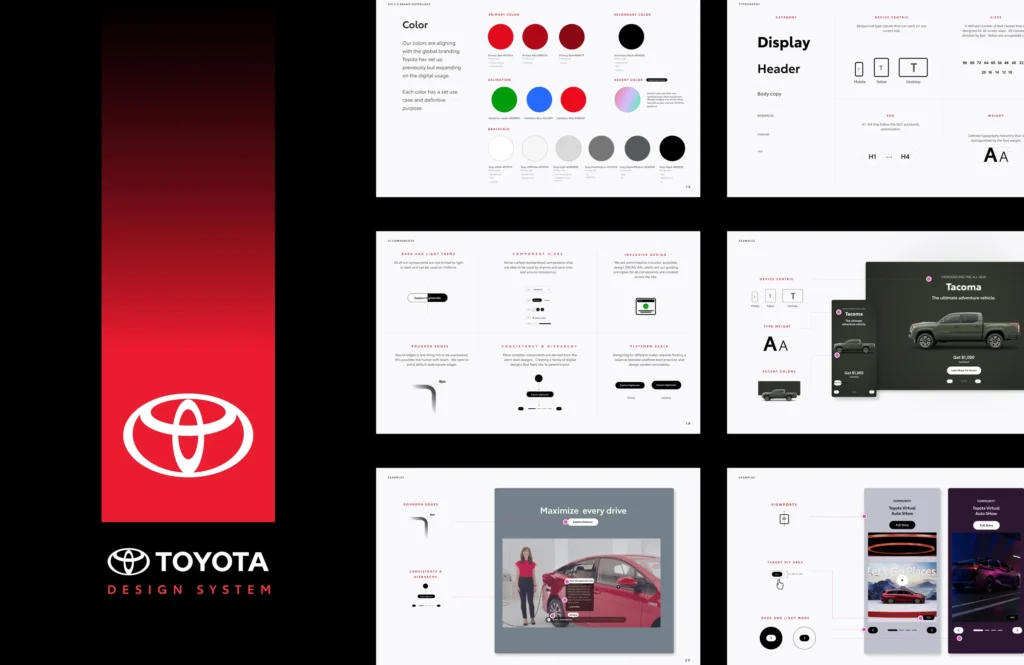
Design System for Toyota
Black Flag Creative, partnered with Toyota, a leading automotive manufacturer, to implement a robust design system to ensure a seamless and cohesive digital experience for vehicle consumers. Our crew created a comprehensive design system that encompassed everything from the brand’s website and mobile applications to in-car interfaces and customer support platforms.
By creating reusable components, guidelines, and best practices, we supported Toyota’s goal of maintaining consistency across all digital touchpoints. This approach enhanced the user experience, making interactions intuitive for potential customers exploring new models and existing customers accessing vehicle information. Our work aligned seamlessly with Toyota’s brand presence and values, supporting their reputation for reliability and innovation.
The outcome was a unified digital presence that strengthened Toyota’s market position, delivering enhanced usability and reinforcing customer trust in their digital interactions with the brand.
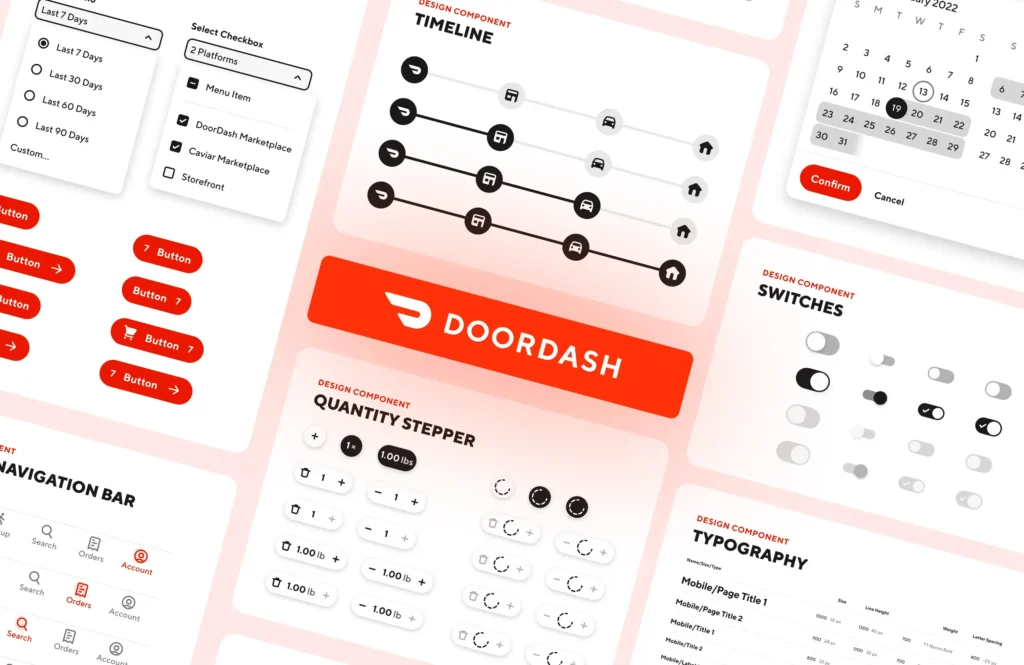
Design System for DoorDash

Design System for DoorDash
Black Flag Creative partnered with DoorDash, a leading food delivery platform, to reimagine and significantly expand on their design system that streamlines iterative design exploration for the design team, as well as the experiences of restaurants, delivery drivers, and customers. Recognizing the unique needs of each user group, we created a comprehensive design system that integrates user-friendly interfaces for placing and tracking orders, intuitive dashboards for restaurant partners to manage menus and orders, efficient navigation tools for delivery drivers, and more.
Our design system was meticulously crafted to ensure consistency and efficiency across DoorDash’s entire platform. By adopting a unified approach, we enabled quick and seamless interactions for all users. Customers enjoyed a smooth ordering experience, restaurant partners benefited from streamlined operations, and delivery drivers navigated their routes with ease.
The value we provided to DoorDash extended beyond improved user satisfaction. Our cohesive design system also significantly enhanced operational efficiency. Restaurants could manage their workflows more effectively, drivers could complete deliveries faster, and customers received their orders with increased reliability. This holistic improvement allowed DoorDash to uphold its promise of fast and dependable food delivery, reinforcing its position as a market leader.
Our collaboration with DoorDash resulted in a robust design system that not only elevated the user experience but also drove operational excellence, ultimately supporting DoorDash’s mission to deliver exceptional service to all its stakeholders.
Updating and Maintaining an Existing Design System
The creation of a design system is just the beginning. To ensure it continues to serve your company’s needs effectively, it’s crucial to update, expand, and maintain the design system regularly. Here’s how you can keep your design system relevant and up-to-date:
1. Regular Audits and Reviews
Conduct regular audits to assess the effectiveness of your design system. Gather feedback from designers, developers, and other stakeholders to identify any gaps or areas for improvement. Schedule periodic reviews to ensure all components and guidelines remain up-to-date with the latest design trends and technological advancements.
2. Incorporate User Feedback
User feedback is invaluable for maintaining a relevant design system. Monitor user interactions and gather feedback to understand how your design elements are performing in real-world scenarios. Use this information to make necessary adjustments and improvements.
3. Update Documentation
As your design system evolves, ensure that all documentation is updated accordingly. Clear and comprehensive documentation is essential for helping team members understand and implement the design system effectively. Include new components, guidelines, and best practices as they are developed.
4. Foster a Culture of Continuous Improvement
Encourage a culture of continuous improvement within your team. Promote regular discussions and brainstorming sessions to explore new ideas and innovations. Keeping the design system dynamic and adaptable ensures it remains a valuable tool for your organization.
5. Stay Aligned with Brand Evolution
As your brand evolves, so too should your design system. Ensure that any changes in brand identity, values, or target audience are reflected in your design components and guidelines. This alignment maintains a cohesive brand experience across all touchpoints.
6. Training and Support
Provide ongoing training and support to your team. Regular workshops, tutorials, and Q&A sessions can help team members stay updated with the latest changes in the design system. Make resources easily accessible to ensure everyone can use the design system effectively.
7. Utilize Version Control
Implement version control for your design system to track changes and manage updates efficiently. This allows you to roll back to previous versions if needed and provides a clear history of changes, enhancing transparency and collaboration.
Design System Insights & Final Reflection
Design systems are a crucial element of modern digital design, providing a foundation for consistency, efficiency, and collaboration. By adopting a robust design system, you not only streamline your design and development processes but also send a clear message about your brand’s commitment to quality and user satisfaction.
Black Flag Creative’s expertise in creating and implementing design systems has empowered numerous companies, such as Toyota (View Toyota Case Study), DoorDash, the California Department of Education, and others, to achieve their design and development goals.
Whether you’re a large enterprise or a growing startup, investing in a design system can yield significant long-term benefits, helping you create cohesive and scalable user experiences. Our agency is ready to take the helm to help your organization harness the power of design systems, ensuring your digital products are beautiful, functional, cohesive, and user-friendly.